Appearance

- 从 0 ~ 1 到 研发业务组件的环节差不多占了整个页面研发
最大头的一个工作量 - 因此,这个环节也是我们进行 AI 赋能性价比最高的一个环节
- 我们希望通过
AI 赋能业务组件的研发,最终可以实现:只需要花整体小部分的时间,就能够完成整体最大头的工作量。
实战一的主要内容就是围绕 AI 赋能业务组件 来展开的,主要包括 3 方面:
- 设计一套
AI 友好的整洁业务组件架构,能够帮助 AI 更好的来生成高质量的业务组件代码。 - 能够让 AI 生成基于开源组件库的整洁业务组件代码(
ant-design、Mui、element-plus等开源组件库) - 能够让 AI 生成基于公司私有组件库的整洁业务组件代码
本节课的核心话题是:设计一套 AI 友好的整洁业务组件架构。
本节课程内容大概分为:
1、为什么要设计一套 AI 友好的整洁业务组件架构(表达这套架构在 AI 赋能下的重要性)
2、什么是 AI 友好的整洁业务组件架构(介绍这套架构的俩个核心重点)
3、这套架构是如何做到"AI 友好的" 且 "整洁的"(从 AI 的三重限制、规范代码结构的可维护性角度讲解)
4、AI 友好的整洁业务组件架构例子(围绕这套架构的两个核心重点举一个例子)
5、如何渐进式在公司落地这套架构(提供一个渐进式迁移方案)
6、思考和作业(如何写提示词?让 AI 可以生成遵循两个核心原则的业务组件代码)
首先,咱们来探讨一下,为什么要设计一套 AI 友好的整洁业务组件架构?
为什么需要设计一套 AI 友好的整洁业务组件架构?
最核心的目的是:这套架构能够让 AI 生成的业务组件代码质量比较高,质量高具体表现为什么呢?
- 这套架构能够在
AI的三重约束下,让生成的业务组件代码更加符合我们的预期
- AI 的推理能力限制
- AI 的上下文长度限制
- AI 私域知识限制
- 保证 AI 生成的代码具有可维护性
- 符合现有团队项目的编码规范、文件结构等
- 就跟我们平常写出来的代码是一样的,甚至要比我们平常写出来的代码还要好
什么是 AI 友好的整洁业务组件架构?
顾名思义,这套架构的核心分成两点:
AI 友好:能够帮助 AI 更好的来生成高质量的业务组件代码。整洁:整个团队或者项目使用统一的业务组件代码文件结构和代码规范,方便我们进行更好的维护。
AI 友好
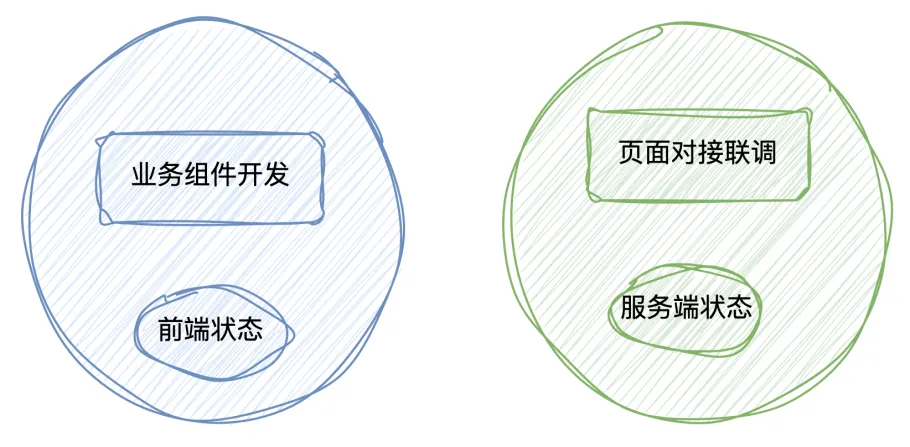
AI 友好的核心原则是:前端状态和服务端状态分离。

- 在业务组件中只包含前端状态,所有的服务端状态都交给页面对接联调来处理。
举个例子:
- 在业务组件中,我们只包含你要用的基础组件,ui 结构和样式,比如说 form 表单和提交按钮,以及一些交互逻辑和业务规则,比如说点击提交按钮,对表单数据进行校验等。
- 业务组件中不能直接请求服务端的数据结构,比如不能直接 get 组件需要呈现的初始化数据、以及直接调用 post、put、或者 delete 对服务端的数据进行变更。
- 所有需要请求服务端数据的操作,都通过 props 暴露个外部的页面来进行对接联调。
整洁
整洁的核心原则是:整个团队或者项目需要有明确的业务组件代码文件结构和代码规范
举个例子:
typescript
app/components/BizComponentExample
├─ index.ts // 仅仅将组件内容暴露给外部
├─ interface.ts // 定义组件内部用到的所有类型,包括 interface、type、enum等
├─ BizComponentExample.stories.tsx // 组件的storybook文档,包含组件不同的使用示例
├─ BizComponentExample.tsx // 组件的主体样式和主体逻辑,如果组件太大(超过500行)可以拆分为其它的文件,样式使用 tailwindcss 编写
├─ helpers.ts // 组件所有的工具函数存放在此 (如有)这套架构是如何做到 "AI 友好"且"整洁"的?
为什么AI 友好?
从极限的思维来分析:复杂的业务组件
我们从业务组件的复杂性角度来看,现代化的前端组件都是数据状态来驱动的,复杂性往往来源于数据状态流转的复杂性。
而数据状态大体分为:前端状态和服务端状态
因此我们将服务端状态给剥离出去,在业务组件内部只保留前端状态,这其实就很大程度降低了业务组件的复杂性,在 AI 的三重约束下:
- 由于复杂性降低,所以可以减少 AI 理解上的工作量,因此在 AI 的推理能力限制下会表现的更好。
- 由于复杂性降低,需要给到 AI 的上下文以及 AI 所需要输出的代码上下文都会降低,因此在 AI 的上下文长度限制下会表现的更好。
所以这种前端状态和服务端状态分离的架构,对现阶段的 AI 来说更加友好。
为什么整洁?
整洁背后对应的核心点:代码的可维护性高
AI 友好的整洁业务组件架构例子

遵循 AI 友好的整洁业务组件架构,来实现这个 TodoList 的业务组件。
这里用 React 来实现
遵循AI 友好的原则
typescript
// 任务状态
type TaskStatus = "todo" "done";
// 任务
interface Task {
id: string;
description: string;
status: TaskStatus;
}
// TodoList 组件的 props 接口
interface TodoListProps {
// 任务列表:需要 get 请求服务端数据
tasks: Task[];
// 搜索任务:需要 get 请求服务端数据
onSearchTask: (keyword: string) => void;
// 新增任务:需要 post 新增服务端数据
onAddTask: (task: Task) => void;
// 删除任务:需要 delete 删除服务端数据
onDeleteTask: (taskId: string) => void;
// 变更任务状态:需要 put 变更服务端数据
onUpdateTaskStatus: (taskId: string, status: TaskStatus) => void;
}遵循整洁的原则
通过一个明确的文件结构和代码规范,来实现 TodoList。
这里我们以前面提到的文件结构和代码规范为例
ssh
git clone https://github.com/AI-FE/ai-friendly-clean-business-component-template
cd ai-friendly-clean-business-component-template
pnpm install
<!-- 启动 storybook,查看业务组件 -->
pnpm storybook
<!-- 启动 dev,查看页面 -->
pnpm dev「演示」
- 业务组件的 storybook 文档和页面对接的效果
「讲解」
- 这个项目的代码结构
- 项目的 TodoList 业务组件代码如何写的
- 项目的 TodoList 页面对接联调代码如何写的
看完这个实际的例子,我们来从不同维度拓展分析一下,除了 AI 友好的且整洁的,这套架构还带来了哪些好处?
- 功能职责单一:业务组件只关心自己的业务逻辑,页面对接层只关心数据的请求和处理。
- 数据状态流转十分清晰:页面对接层请求数据通过 props 给到业务组件层,业务组件再通过 props 回调触发页面对接层的数据变更。
- 高内聚,低耦合:业务组件是独立的,不强依赖于外部某一份服务端数据,同时外部的 api 数据对接也不依赖于某一个业务组件,因此不需要担心业务组件或者页面对接层之间的耦合问题。
举一个实际的例子:公司有一个技术需求,需要把所有的 RestFul 接口全都换成 GraphQL 接口
- 传统组件架构
- 业务组件直接与 API 请求耦合
- 修改 API 类型需要修改每个组件
- 维护成本高,容易出错
- 整洁组件架构
- 业务组件与 API 层完全解耦
- 通过 Service Layer 统一管理数据流
- 切换 API 类型只需要修改 API Layer
- 更容易维护,降低出错风险
我们实战二的 Compoder 项目,就是基于这套架构来实现的,到时候大家跟着实现一遍,就会更加清楚这套架构的好处,尤其是 AI 友好的好处。
「演示」
- Compoder 项目业务组件的 storybook 文档
如何渐进式在公司落地这套架构?
对于迭代已有稳定业务来说(对已有业务组件做微调)
不建议改动,除非你能直接或者间接推动公司决定针对整体的研发流程进行整体的 "AI 规范化重构"
对于新的业务来说(需要新开发业务组件)
- 针对"AI 友好的":剥离服务端状态和前端状态
- 针对"整洁的":如果公司原有的业务组件结构已经很清晰,针对新的业务组件可以继续沿用,如果不清晰或者没有规范,那就可以采用课程中的这套。
思考和作业
- 分析公司或团队现有的研发工作流和编码规范,是否符合"AI 友好的整洁的业务组件架构"?
如果不符合,那尝试设计迁移方案,如果可能的话,直接或间接推动迁移方案在公司或团队项目中进行落地。
- 如何写提示词,让 AI 可以生成遵循"AI 友好的整洁的业务组件架构"两个核心原则的业务组件代码?
请尝试以 React 为框架、 Ant design 为基础组件库、tailwindcss 为样式库,编写提示词,让 AI 来实现上面的 TodoList 组件
