Appearance
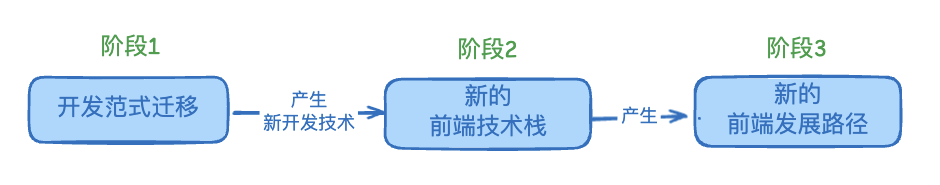
当前所处阶段:大规模开发范式迁移阶段
Q:什么是开发范式迁移?

在 AI 驱动下,涌现了新的开发技术,比如:
- 新的前端脚手架工具:v0、bolt.new 等
- 新的样式语言:TailwindCSS
AI 赋能下,产生的新前端发展路径:

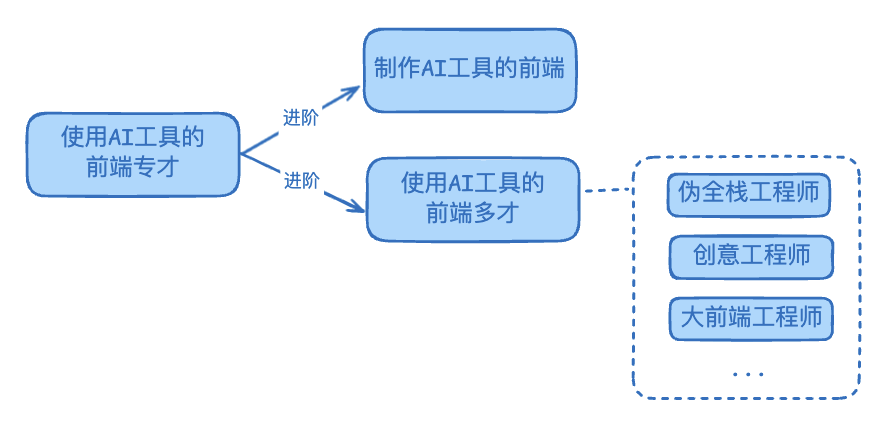
基础:使用 AI 工具的前端专才
- 熟练使用 AI 编码辅助工具
- 前端理论知识
进阶 1:制作 AI 工具的前端
为工作各个流程提效
进阶 2:使用 AI 工具的前端多才
多才指“以前端技能为核心能力,同时掌握与前端相邻、平行工种的工作技能”
- 相邻工种:UI、测试、后端、产品
- 平行工种:其他端的前端
举两个多才的例子:
- 创意工程师(https://sloshseltzer.com/)
- 大前端开发工程师
解释:大前端开发工程师
国内现状:端碎片化,小程序、移动端、hybrid、web
存在多端开发需求:
- 有实力公司:组建大前端团队
- 省钱公司:跨端方案,UniApp、Taro、React Native、Flutter
Q:跨端方案缺陷?
由于各端逻辑一致,同时掌握多端能力,实现一端后,就能借助 AI 将代码转为其他端,只要 AI 转代码的成本比调试跨端框架低,这就是可行的。
探索营是什么?
《前端 + AI 转型探索营》我们的长期愿景是:带一小部分人探索 AI 时代前端的职业发展路径

当前课程目的:如何成为制作 AI 工具的前端
分为两部分:
- 理论部分,《React 设计原理》作者卡颂
- 实践部分,从事 AI 工具制作 2 年 LV
课程大纲
理论篇
- 面向未来的前端职业发展路径
- 如何接入 AI?
- 怎么理解大模型?
- 【提示词工程】明确表达需求
- 【提示词工程】明确表达需求的例子
- 【提示词工程】选择合适的模型
- 【提示词工程】常见的提示词技巧
- 【提示词工程】拆分提示词链
- 【提示词工程】实战拆解 v0 提示词
- 大模型不可能三角
- AI 赋能金字塔模型
- 用金字塔模型拆解主流 AI 工具
实战篇 1 代码生成器
- AI 友好的整洁业务组件架构
- 【基于开源组件库生成业务组件】需求分析与提示词编写
- 【基于开源组件库生成业务组件】Dify 实战演示
- 【基于开源组件库生成业务组件】IDE 集成与进阶优化
- 如何基于公司私有组件库生成业务组件
- 【使用开源知识库平台实现基于私有库的代码生成器】RAG 知识库数据准备
- 【使用开源知识库平台实现基于私有库的代码生成器】构建私有组件知识库
- 【使用开源知识库平台构建基于私有库的代码生成器】构建私有工具代码知识库 & Open API 集成
- OpenAI SDK、LangChain、LlamaIndex、Vercel AI SDK 对比分析
- 【实现基于私有库的代码生成器】项目介绍与技术架构
- 【实现基于私有库的代码生成器】OpenAI SDK:私有组件数据 Embedding
- 【实现基于私有库的代码生成器】OpenAI SDK:编写 RAG API 逻辑
- 【实现基于私有库的代码生成器】OpenAI SDK:页面与 RAG API 集成
- 【实现基于私有库的代码生成器】LlamaIndex:私有组件数据 Embedding
(选学) - 【实现基于私有库的代码生成器】LlamaIndex:编写 RAG API 逻辑
(选学) - 【实现基于私有库的代码生成器】LlamaIndex:页面与 RAG API 集成
(选学) - 【实现基于私有库的代码生成器】LangChain:私有组件数据 Embedding
(选学) - 【实现基于私有库的代码生成器】LangChain:编写 RAG API 逻辑
(选学) - 【实现基于私有库的代码生成器】LangChain:页面与 RAG API 集成
(选学) - 【实现基于私有库的代码生成器】Vercel AI:私有组件数据 Embedding
(选学) - 【实现基于私有库的代码生成器】Vercel AI:编写 RAG API 逻辑
(选学) - 【实现基于私有库的代码生成器】Vercel AI:页面与 RAG API 集成
(选学) - 【实现基于私有库的代码生成器】总结与进一步思考
实战篇 2:前端代码生成平台
- 项目介绍
- AI Workflow 整体设计与 POC 验证
- 【设计统一的代码生成器模型】数据模型设计
- 【设计统一的代码生成器模型】页面布局搭建
- 从 0 到 1 生成代码的核心 AI 流程实现
- 创建组件、组件列表查询、组件详情查询 API 实现
- 前端对接组件列表查询和创建组件 API
- 组件详情查询 API 实现与页面对接
- AI 对话迭代代码核心 AI 流程实现
- 【生成代码版本管理】API 实现
- 【生成代码版本管理】前端对接 API
- 代码在线编辑 API 实现与前端对接
- 【基于任意私有组件库生成代码】代码生成器数据模型支持私有组件库
- 【基于任意私有组件库生成代码】AI 核心流程实现
- 【自建代码运行沙箱,秒级运行预览私有代码】技术调研
(选学) - 【自建代码运行沙箱,秒级运行预览私有代码】支持单文件 React 组件代码解析
(选学) - 【自建代码运行沙箱,秒级运行预览私有代码】支持多文件 React 组件代码解析
(选学) - 【自建代码运行沙箱,秒级运行预览私有代码】支持 Vue 组件代码解析
(选学) - 【自建代码运行沙箱,秒级运行预览私有代码】集成自建的代码运行沙箱
- 【使用案例】构建基于 Material-UI 的代码生成器
- 【使用案例】构建基于 ShadcnUI 的代码生成器
- 总结与展望